先来贴一波骚气的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 0;
height: 0;
border-top:66px solid transparent;
border-left:66px solid transparent;
border-right:66px solid transparent;
border-bottom: 66px solid #fcc;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
|
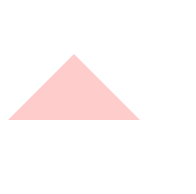
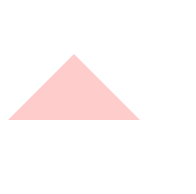
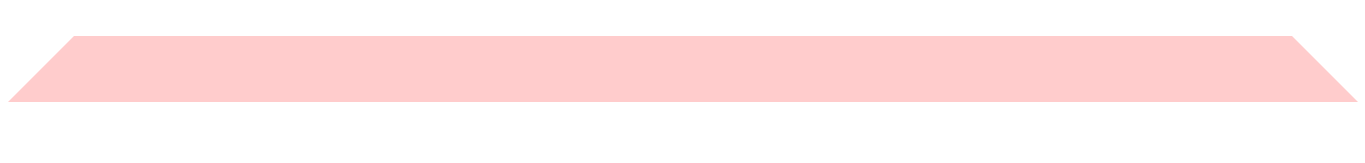
运行的结果:

哈哈哈,一开始其实我没有看懂这啥意思,现在懂了。就是一个二维立体投影,然后隐藏上面、左边和右边的图形,剩下的底部的就是一个尖角向上的三角形了。
一点一点的来看代码:
1
2
3
4
5
| div{
width: 0;
height: 0;
border:50px solid #fcc;
}
|
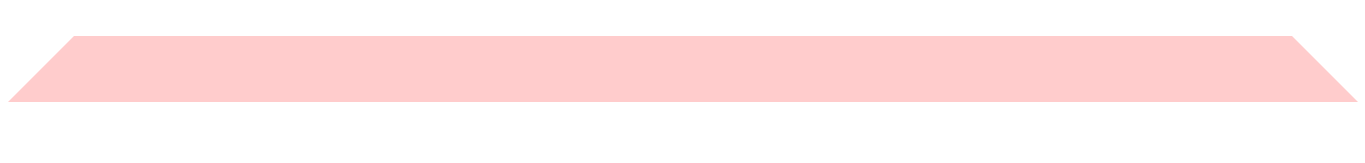
猜猜看,最后显现的图形边长是多少?50+50=100px。所以不要纠结于width和height都是0的问题。但是如果我把width: 0;height: 0;这两句代码去掉的话,显示出来的效果会是这样:(设置的border长度失效了。)

我的理解是把width和height设置为0的话,相当于设定一个盒子了,然后把有固定边长的橡皮泥往里压,由于宽度和长度都是0,所以剩下来的就只能是橡皮泥自身携带的border的大小,也就是上面说的最后显现的图形边长是50+50=100px。
再来改下代码哈:
1
2
3
4
5
6
7
8
9
10
11
| <style>
div {
width: 0;
height: 0;
border-top: 66px solid #fcc;
border-left: 66px solid #000;
border-right: 66px solid #000;
border-bottom: 66px solid #fcc;
}
</style>
|
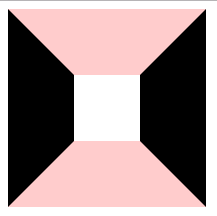
效果如下:

然后要做一个向上的三角形,只要把上面和左右两边的设置透明就行了。
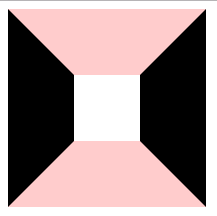
另外:如果给width和height设置为非0数值。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 66px;
height: 66px;
border-top: 66px solid #fcc;
border-left: 66px solid #000;
border-right: 66px solid #000;
border-bottom: 66px solid #fcc;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
|
结果就会是这个样子的:

感觉自己都理解了,但是还是感觉哪里怪怪的,我还要再想想,想好了再来更新一波哈哈哈~